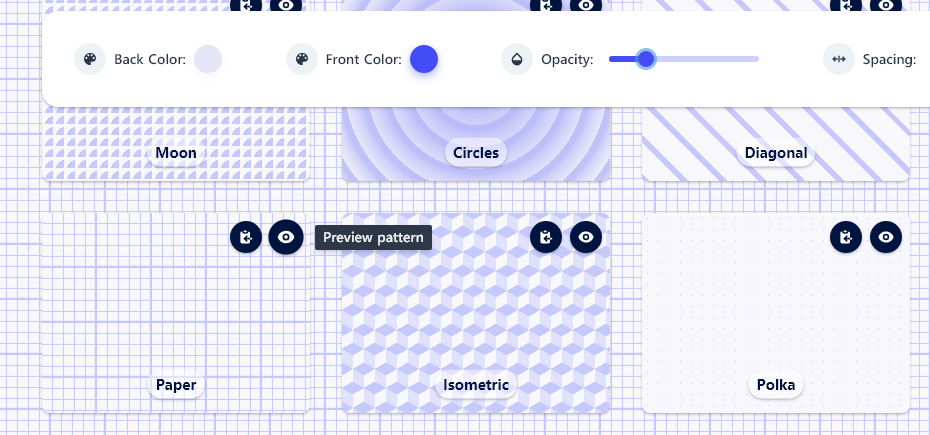
MagicPattern!一个在线自定义纯CSS背景的网站,MagicPattern预设很多种样式,可在线预览!你也可以通过自定义调节背景色、前景色、不透明度、间距来达到预期的效果!

其实原理很简单,利用CSS repeating-linear-gradient() 函数创建重复的线性渐变 "图像",上图的效果代码为:
background-color: #E5E5F7; opacity: 0.4; background-size: 6px 6px; background-image: repeating-linear-gradient(45deg, #444CF7 0, #444CF7 0.6000000000000001px, #E5E5F7 0, #E5E5F7 50%);
是不是超简单呢?
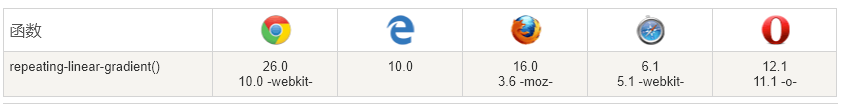
repeating-linear-gradient()该css函数的兼容性也还不错哦,IE10及以上都支持,webkit内核、及火狐16以上都支持。

这就去试试吧:
