纯CSS怎么实现JQuery的slideDown?下面我们先来看这一段css代码
.a .sub{overflow:hidden;height:0;transtion:all 0.5s;}
.a:hover .sub{height:auto;}上面的代码并不能实现我们想要的效果。效果如下:
transition 不支持 height: auto
所以,你要设置真实的高度才行,例如
.a:hover .sub{overflow:hidden;height:200px;transtion:all 0.5s;}但是,这并不是我想要的效果啊!我要的是高度自动!
利用max-height实现(效果有延时)
.a .sub{overflow:hidden;max-height:0;transtion:all 0.5s;}
.a:hover .sub{max-height:1000px;}要求不高的话,可以用这种方法,也是比较简单的方法。
利用transform:translateY实现(效果接近完美,无延时,但要多一层DOM)
CSS代码
.a:hover .sub{transform: translateY(0);}
.a .sub{ transform: translateY(-100%); transition: all 0.5s;}
.a:hover .slide{max-height:1000px;}
.a .slide{position:absolute;top:100%;left:0;max-height:0;overflow: hidden;transition: all 0.5s;min-width:200px;}HTML代码
<div class="a"> hover <div class="slide"> <div class="sub"> 第一排文字<br> 第二排文字<br> 第三排文字 </div> </div> </div>
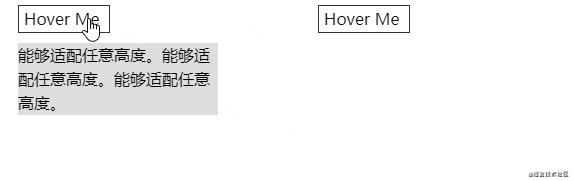
这样就可以实现我们要的效果!但是也并不完美哈,如果你要实现手风琴那样的效果,就不行了,如果你有更好的办法,就可以,没有的话,还是乖乖的用JS吧,哈哈。
实现效果和具体代码请到codepen里查看与测试